To change the position of your Intelligent Product Recommender you’ll either have to add the CSS Class or the CSS ID of the new position.
1.) Use the browser inspector (developer tools) to find The ID or Class Name of an element
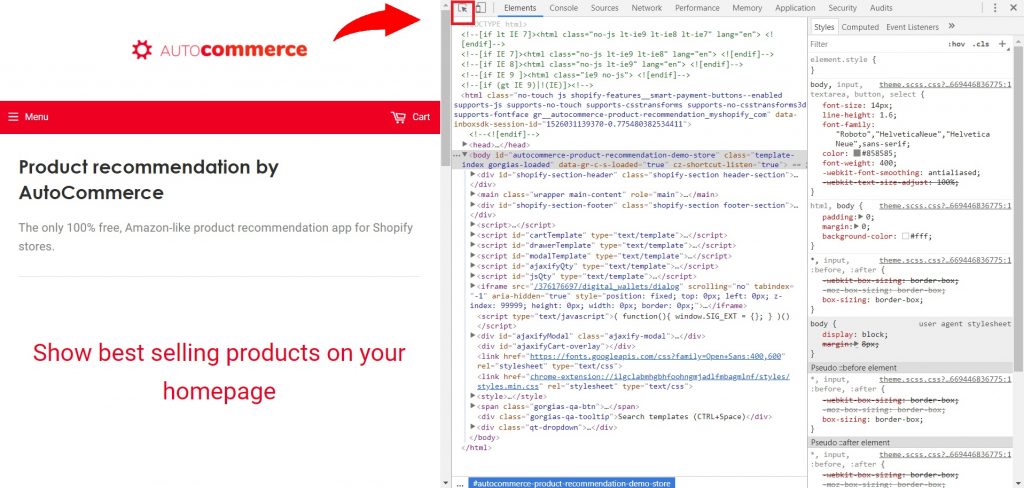
Please, open your store’s homepage, product page, or cart page.
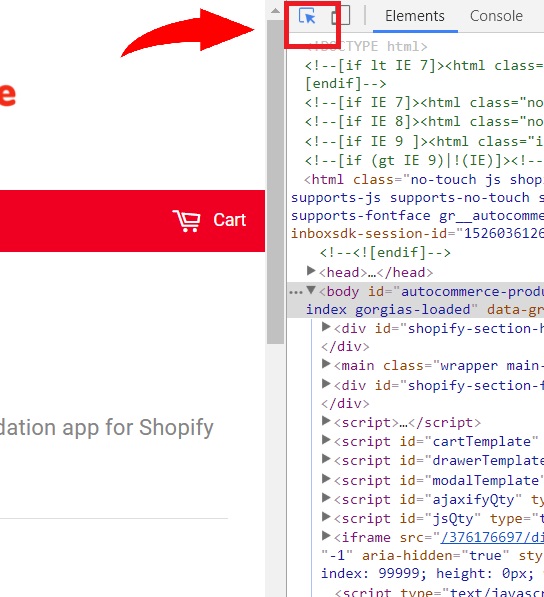
To make the browser inspector appear in Google Chrome push F12 on your keyboard. Then click on the Icon on the left to inspect an element of the page:


2.) Search for an appropriate position for your recommendation and detect the CSS Class or ID of the chosen element.
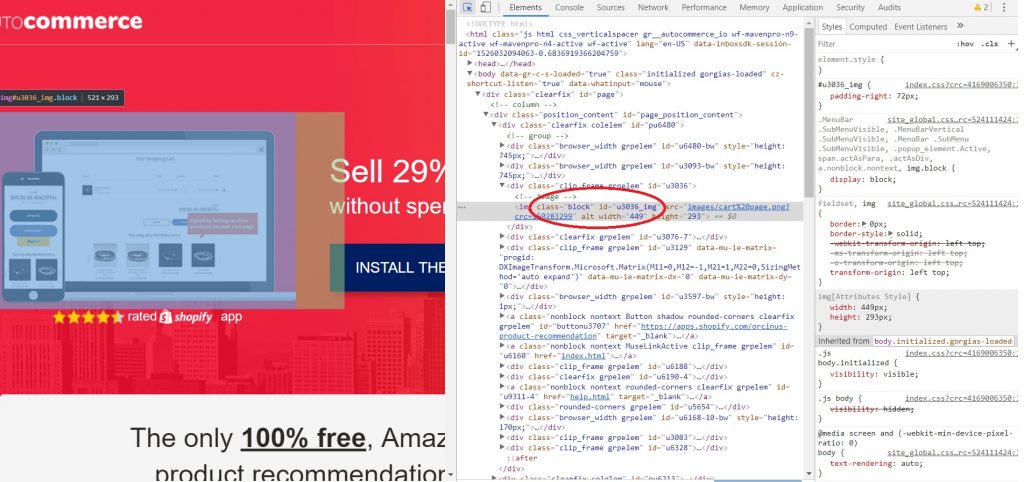
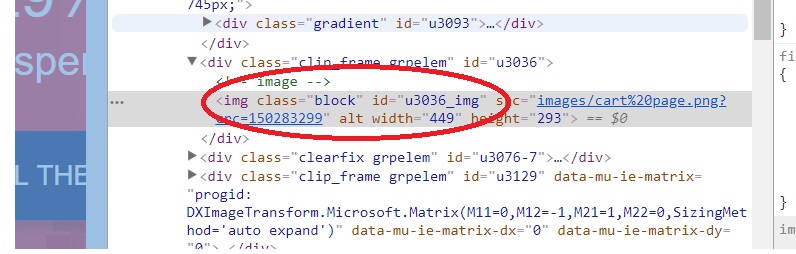
3.) In this example, let’s detect the image next to the CTA: Hover to the image while opening the Inspector Window (F12), the specific snippets of the image button will be highlighted. Click on the element and find the chosen element’s ID/Class as circled red below. Remember to copy it.


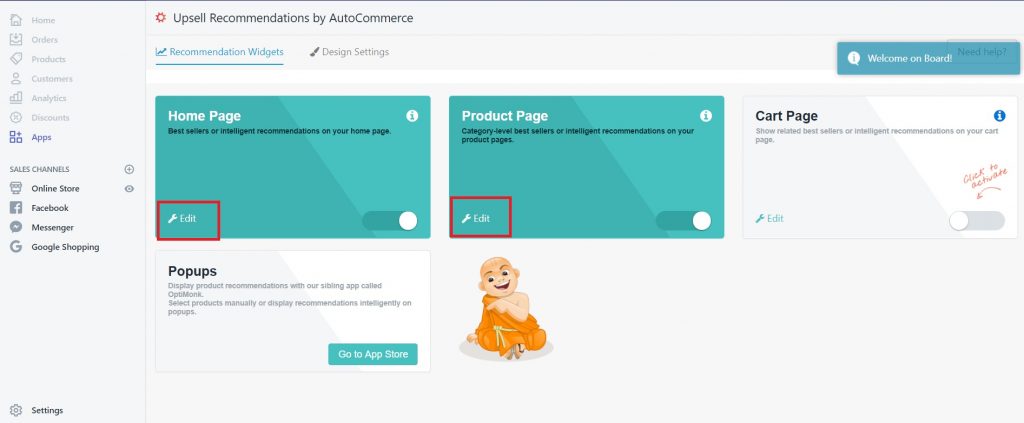
4.) Click on Edit on those widgets you wish to modify the default position for:

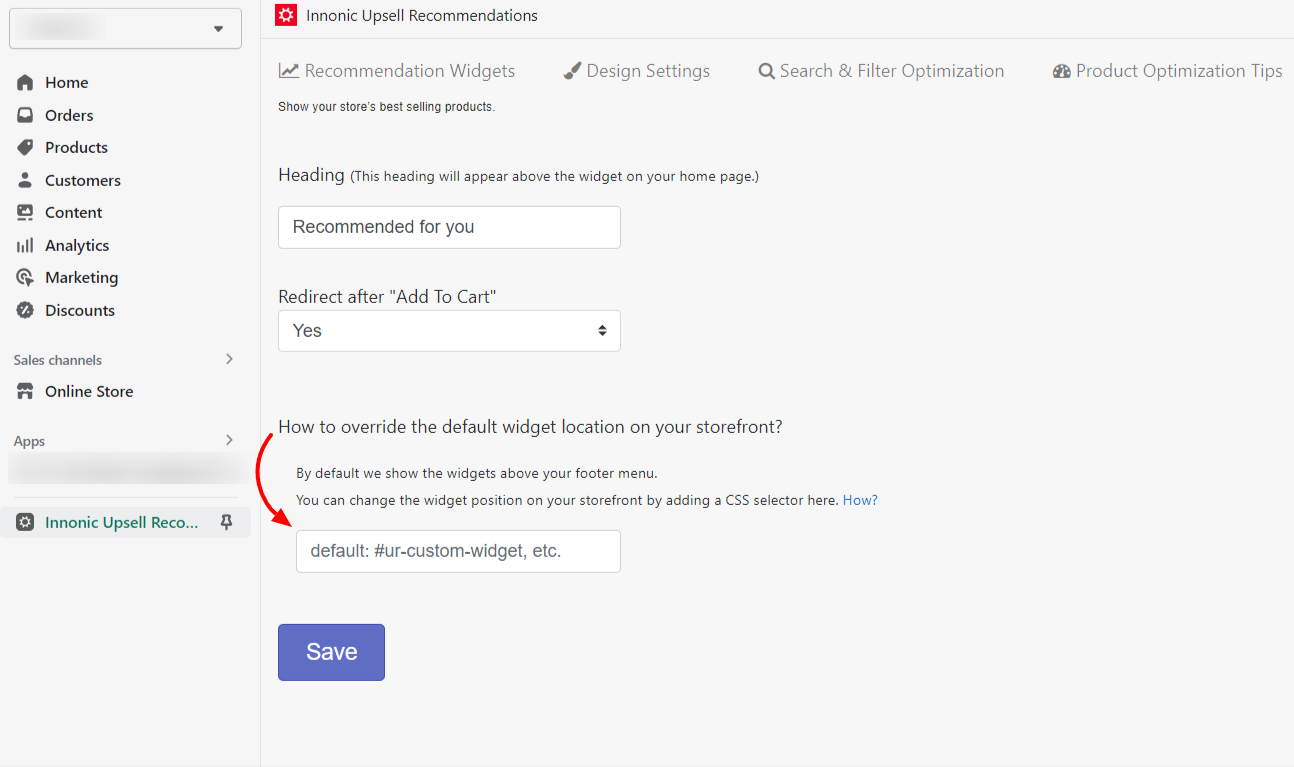
5.) Look for How to override the default widget location on your storefront?

6.) Enter the Class/ID of the element you copied earlier.
IMPORTANT:
- Add “#” (hash) before the ID or “.” (dot) before the class before entering it in the box. For example: .product-form-product-template or #product-details
- If the element has both ID and Class, please add #ID to the box
- If the element has only ID or Class, please add #ID or .Class to the box
7.) Finally, please hit Save on the admin of the application to complete the setting and refresh your product page to check the result.
